-
Information paypal, Toutes les informations en détails
1) Pour commencer il vous faut récupérer vos informations API paypal nécessaire.
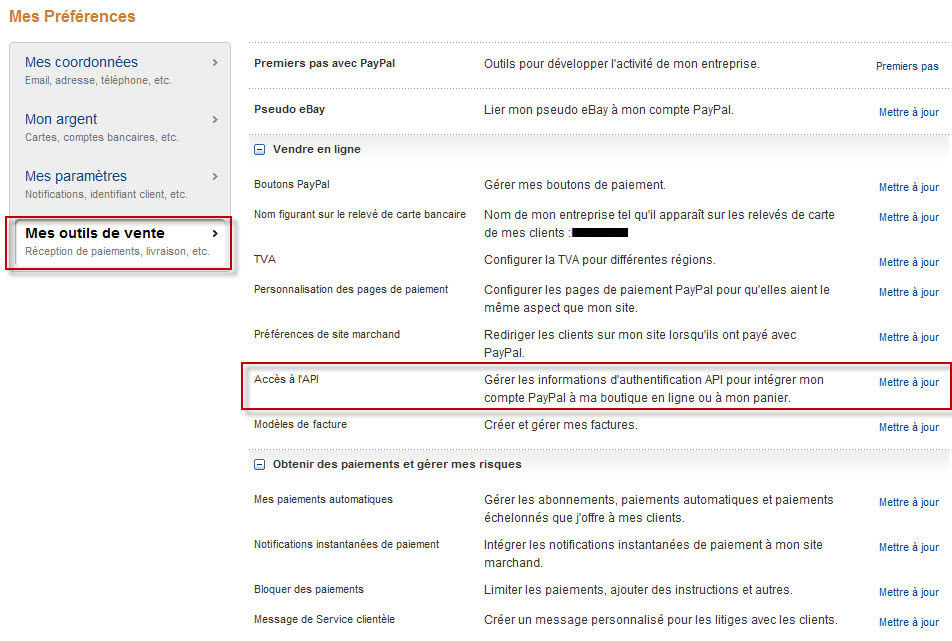
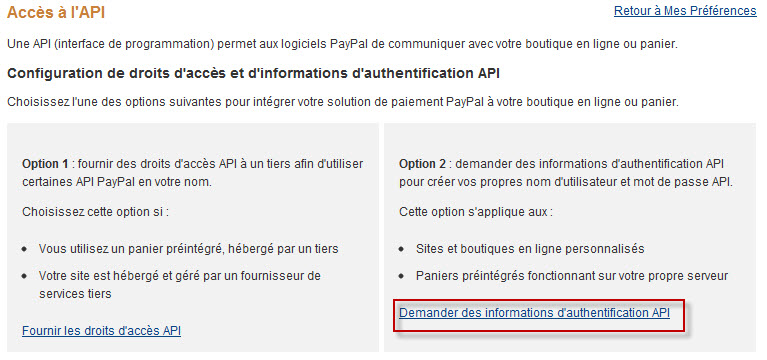
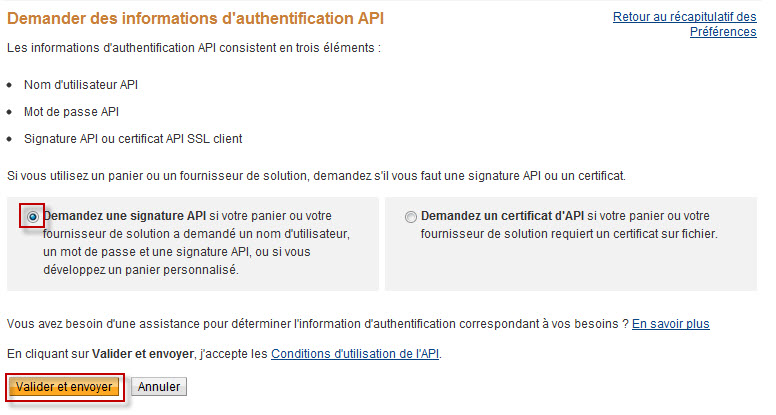
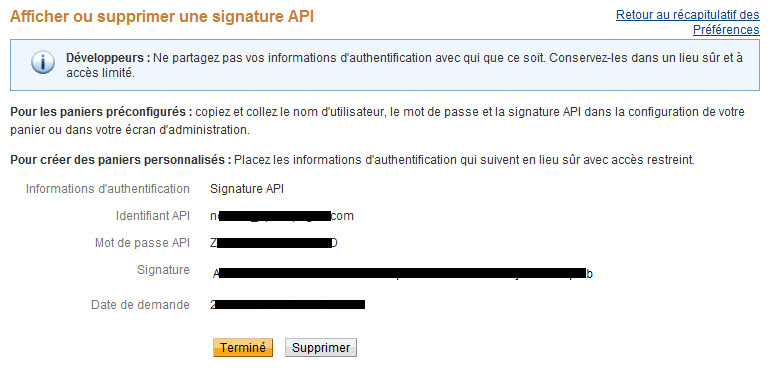
Pour récupérer vos informations rien de plus simple. Nous vous avons fait un diaporama de l'interface paypal afin de vous aider,
cette interface est accessible depuis le menu "Préférences => Paramètres du compte ".
Vous aurez besoins de :
- L'identidfiant API
- Le Mot de passe API
- La signature API
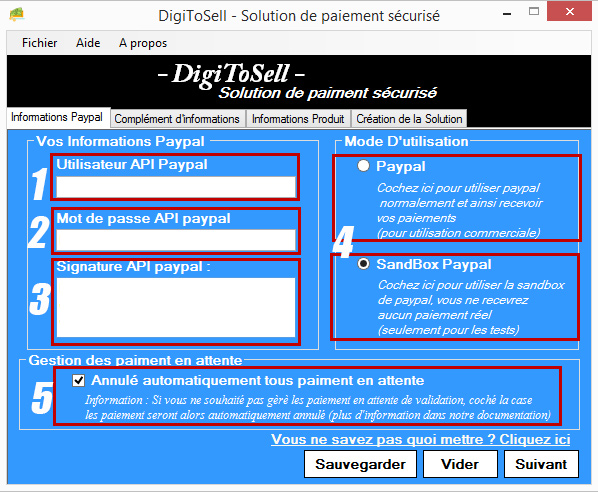
2) Aide à la complétion des informations Paypal.
Pour compléter le formulaire de l'application, utilisez vos informations Paypal récupérées précédement.
Les détails expliqués ci-dessous
- Rentrer votre identifiant API paypal
- Rentrer votre mot de passe API paypal
- Rentrer votre signature API paypal
- * Selectionner le compte paypal ou sandox en fonction de vore choix
- **, *** Cochez la case pour annuler automatiquement tout paiement ayant un statut en attente
Vous pouvez ensuite sauvegarder vos informations pour qu'elles se charge automatiquement au prochain démarrage de l'application.
Vous pouvez cliquer sur vider pour vider tous les champs d'un coup.
Vous pouvez cliquer sur suivant pour passer à la suite.
* : Vous pouvez enregistrer un compte par option (paypal/sandbox)
** : Vous pouvez cocher sur votre compte paypal le refus des paiement différés
*** : Certains paiements ayant le statut en attente ne peuvent être annulé avant une vérification paypal
-
Complément d'information, Toutes les informations en détails
Dans cette partie de l'application il faut entrer l'url de votre site et si vous souhaitez afficher votre logo sur paypal, entrez
l'adresse de celui-ci en HTTPS obligatoirement pour qu'il soit pris en compte.
Exemple pour un lien :
1) Vous vendez un seul fichier, mettez donc le lien de votre site
2) Vous vendez plusieurs fichiers, entrez le lien de votre fichier produit
Bien sur aucune obligation de mettre un lien de présentation, mais vous devez au moins fournir le lien de votre site.
Nous redirigons vos visiteurs/acheteurs en cas d'échec ou d'annulation de trasaction sur ce lien.
Exemple pour un logo (HTTPS):
Pour avoir votre logo sur la page paypal, il est obligatoire de mettre un lien vers votre logo en HTTPS. Les logos
en http classique ne seront tout simplement pas pris en compte car pas affichés par paypal.
Nous vous proposons aussi de définir une durée maximum pour les téléchargements, ainsi vous pouvez limiter l'accès au fichier
de 1 heure comme à l'infini. Cependant nous vous conseillons de limiter l'accès à vos téléchargements et
de mettre un délai entre 24 et 72 heures
Par exemple, vous proposez sur votre site un Ebook à acheter. Votre client achète votre Ebook et est redirigé sur la page de
téléchargement. Il aura donc le délai (en nombre d'heures) pour télécharger votre fichier.
Attention Actuellement en cours d'écriture
-
Information Produit, Toutes les informations en détails
C'est ici que vous allez entrer vos informations sur les produits que vous allez vendre. Nous allons voir ensemble
comment remplir les données qui vous sont demandées.
- Nom du produit, celui dit ne peut éxcéder les 60 caractères. Nous déconseillons les caractères spéciaux
- Courte description, celle-ci ne peut éxcéder les 127 caractères, et nous déconseillons d'inclure de l'HTML
- Description, dans cette partie vous pouvez inclure de l'html et css, et ne peut éxcéder les 500 caractères
- Selectioner le fichier que vous voulez vendre, celui-ci sera copié dans le dossier de votre solution
- Prix de votre produit, entrez le prix auquel vous souhaitez vendre votre solution
Ci-dessou, quelques conseils avant de remplir
Le nom de vos produits
Evitez d'écrire un nom à ralonge, en général 20 à 30 caractères suffisent, vous pouvez cependant monter jusqu'à 60 caratères.
Description courte de vos produits
Pour la destiption courte, évitez d'entrer trop de détails et n'utilisez pas d'HTML ou CSS, car celle-ci est utilisée par paypal,
celle-ci est limités à 127 caractères, si vous n'entrez rien il n'y aura tout simplement pas de description affichée.
Description longue de vos produits
Evitez de rentrer une description trop longue, cela n'aura que peut d'impact sur vos ventes. Allez à l'essentiel et soyez concis.
Essayez aussi de faire une mise en forme facilement lisible exemple :
<h2>Nom de votre produit</h2>
Ceci est une description d'exemple ni trop longue, ni trop courte<br />
avec un minimum de présentation <b>Mon produit</b> et la solution idéale<br />
pour votre projet
Attention Actuellement en cours d'écriture
-
Création de la solution, Toutes les informations en détails
Ici nous vous résumons les informations précédement remplient. Nous allons voir en détails à quoi correspond chaque entré,
comment générer la solution et comment accéder à votre solution que vous devrez envoyer sur votre serveur.
Description des données affichées
- Nom du produit que vous vendez
- Prix du produit que vous vendez
- Lien de votre site ou page
- Lien de votre logo affiché sur la page de paiement Paypal
- Durée de validité des liens de téléchargement (en heure)
- Vos informations API paypal
- Nom du dossier ou se trouve votre solution
- Ouverture du dossier "c:\DigiToSell\Projet" ou se trouve tout vos projets créés
- Bouton de Génération de votre solution
Attention Actuellement en cours d'écriture
-
Bouton et Menu, Toutes les informations en détails
Nous allons vous détaillez ici tous les boutons de DigiToSell. En général ceci sont assez explicite.
Onglet information Paypal :
- Sauvegarder : Ce bouton permet de sauvegarder les informations Paypal que vous avez fournis ainsi que votre choix pour les paiements en attente,
Vous pouvez sauvegarder une fois pour la sandbox de paypal et une fois pour paypal classique
- Vider : Vous permet de vider instantanément vos informations pour en entrer de nouvelles.
- Suivant : Le bouton suivant permet simplement de passer à l'onglet suivant pour poursuivre la création de votre solution
Onglet complément d'information :
- Précédent : Celui-ci permet de retourner à l'étape précédente
- Sauvegarder : Ce bouton permet de sauvegarder vos informations, votre site/page, votre logo et le nombre d'heures de
validité du lien de téléchargement
- Vider : Vous permet de vider vos informations instantanément
- Suivant : le bouton suivant permet de passer à l'étape suivante afin de poursuivre la création de la solution
Onglet informations produit :
- Précédent : Celui-ci permet de retourner à l'étape précédente
- Suivant : le bouton suivant permet de passer à létape suivante afin de poursuivre la création de la solution
Onglet création de la solution :
- Précédent : Celui-ci permet de retourner à l'étape précédente
- Voir mes projets : Ce bouton permet d'ouvrir le dossier ou ce trouve tous vos projets, cela vous évite de chercher
le dossier manuellement.
- Suivant : le bouton suivant permet de passer à létape suivante afin de poursuivre la création de la solution
Menu :
- Fichier > Nouveau : Celui-ci vide les données entrées dans l'onglet produit
- fichier > Mes projets : Ce bouton permet d'ouvrir le dossier ou ce trouve tous vos projets, cela vous évite de chercher
le dossier manuellement.
- Fichier > Quitter : Ce bouton permet simplement de quitter l'application
- Aide > Documentation : Ce bouton vous permet d'acceder à la documentation en ligne
- À propos : Retrouvez les informations sur la version, l'auteur et le site de DigiToSell
Attention Actuellement en cours d'écriture
-
Mise en ligne de la solution, comment faire
Vous avez déjà créé votre solution ? Vous avez donc fait 90% du travail en quelques minutes, voir moins suivant ce qu'il vous faut entrer.
Il ne vous reste plus qu'à envoyer le dossier de la solution sur votre serveur.
Comment faire ?
1) Ouvrez votre client FTP préféré, exemple Filezilla (gratuit)
2) Connectez-vous sur votre serveur
3) Faites glisser le dossier de solution où vous le souhaitez
4) Faites un lien sur votre site et c'est fini.
Attention Actuellement en cours d'écriture
-
Intégration dans un CMS, un forum ou un script personnel
Ci-dessou nous allons vous expliquer comment intrégrer notre solution dans quasi tous les CMS et Forum existant.
Nous vous montrerons aussi comment faire un lien direct vers la page de redirection paypal,
ainsi vous pourrez présenter vos produits directement sur votre site et simplement créer votre bouton vers paypal.
Vos clients reviendrons automatiquement sur la page de téléchargement après leur paiement.
Si vos clients annulent le paiement, ils seront redirigés sur la page que vous aurez indiquée dans l'url du site .
Cas n°1 : intégration avec la page d'achat de base
Dans cette exemple, nous redirigeons donc le client vers la page d'achat. Nous affichons : le nom, la description, le prix et la devise
Exemple intégration en BBcode (phpbb, fluxBB et autre)
[url="http://votresite.com/mon_produit/"][img="http://votresite.com/images/logo_bouton_paypal.png"][/url]
Exemple intégration en HTML (wordpress, blog et autre cms)
<a href="http://votresite.com/mon_produit/" ><img src="http://votresite.com/images/logo_bouton_paypal.png"></a>
Ou alors utlisez les outils d'intégration de lien intégrés dans chaque solution pour intrégrer vos liens.
Cas n°2 : intégration sans la page d'achat de base
Dans cette exemple, nous passons donc la page d'achat ou nous affichons : le nom, la description, le prix et la devise
et passer directement à la page de redirection vers paypal.
Exemple intégration en BBcode (phpbb, fluxBB et autre)
[url="http://votresite.com/mon_produit/checkout.php"][img="http://votresite.com/images/logo_bouton_paypal.png"][/url]
Exemple intégration en HTML (wordpress, blog et autre cms)
<a href="http://votresite.com/mon_produit/checkout.php" ><img src="http://votresite.com/images/logo_bouton_paypal.png"></a>
Ou alors utlisez les outils d'intégration de lien intégrés dans chaque solution pour intrégrer vos liens.
Attention Actuellement en cours d'écriture